
ARIA (Accessible Rich Internet Applications) Definition



Glossary Terms


What is ARIA?
ARIA helps bridge the gap between complex web applications and assistive technologies like screen readers. It provides extra information about the structure and behavior of your web content, especially for dynamic stuff that changes without a page reload.
Here's the deal: HTML5 has pretty good built-in semantics, but sometimes it's not enough. That's where ARIA steps in. It's not meant to replace HTML - it's more like a sidekick that enhances it when needed.
ARIA roles and attributes
ARIA comes with a bunch of roles and attributes you can use to describe your HTML elements better.
Roles
Roles tell assistive technologies what an element is supposed to be. Think of them as name tags for your HTML elements. For example:
<div role="button">Click me!</div>
This tells a screen reader, "Hey, this div is actually supposed to be a button."
Common roles include:
- button
- link
- menu
- alert
- dialog
Attributes
ARIA attributes give extra info about an element or change how it behaves. There are two main types:
- Properties: These describe characteristics of an element that usually don't change.
- States: These represent the current condition of an element, which can change.
For example:
<button aria-pressed="false">Toggle Me</button>
The aria-pressed attribute is a state that can change when the button is clicked.
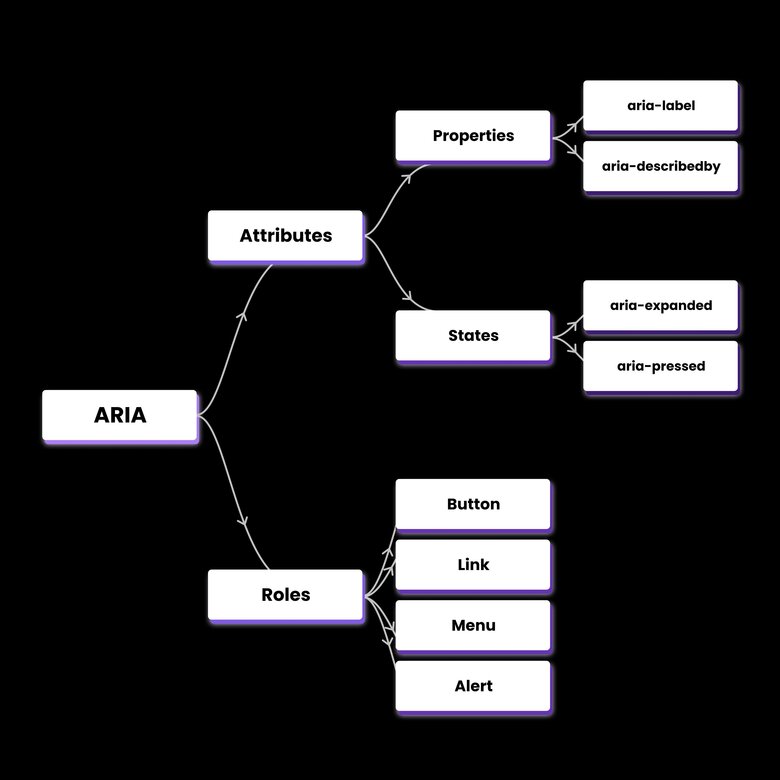
Let's visualize how ARIA roles and attributes are structured:

This diagram shows how ARIA is composed of roles and attributes, with attributes further divided into properties and states. It also provides examples of each category.
Using ARIA with HTML
You can use ARIA to add extra info to HTML elements or give them specific roles. Here's an example:
<div role="tablist">
<button role="tab" aria-selected="true" aria-controls="panel1">Tab 1</button>
<button role="tab" aria-selected="false" aria-controls="panel2">Tab 2</button>
</div>
<div id="panel1" role="tabpanel" aria-labelledby="tab1">Content for Tab 1</div>
<div id="panel2" role="tabpanel" aria-labelledby="tab2" hidden>Content for Tab 2</div>
This code creates a tab interface that's accessible to screen readers.
ARIA relationships
ARIA relationships help define connections between elements. They're super useful for complex UI components. Some common relationship attributes are:
aria-labelledby: Links an element to its labelaria-describedby: Provides a more detailed descriptionaria-owns: Shows a parent-child relationship
For example:
<h2 id="section-title">Cool Section</h2>
<p id="section-desc">This section is really cool.</p>
<div aria-labelledby="section-title" aria-describedby="section-desc">
<!-- Section content goes here -->
</div>
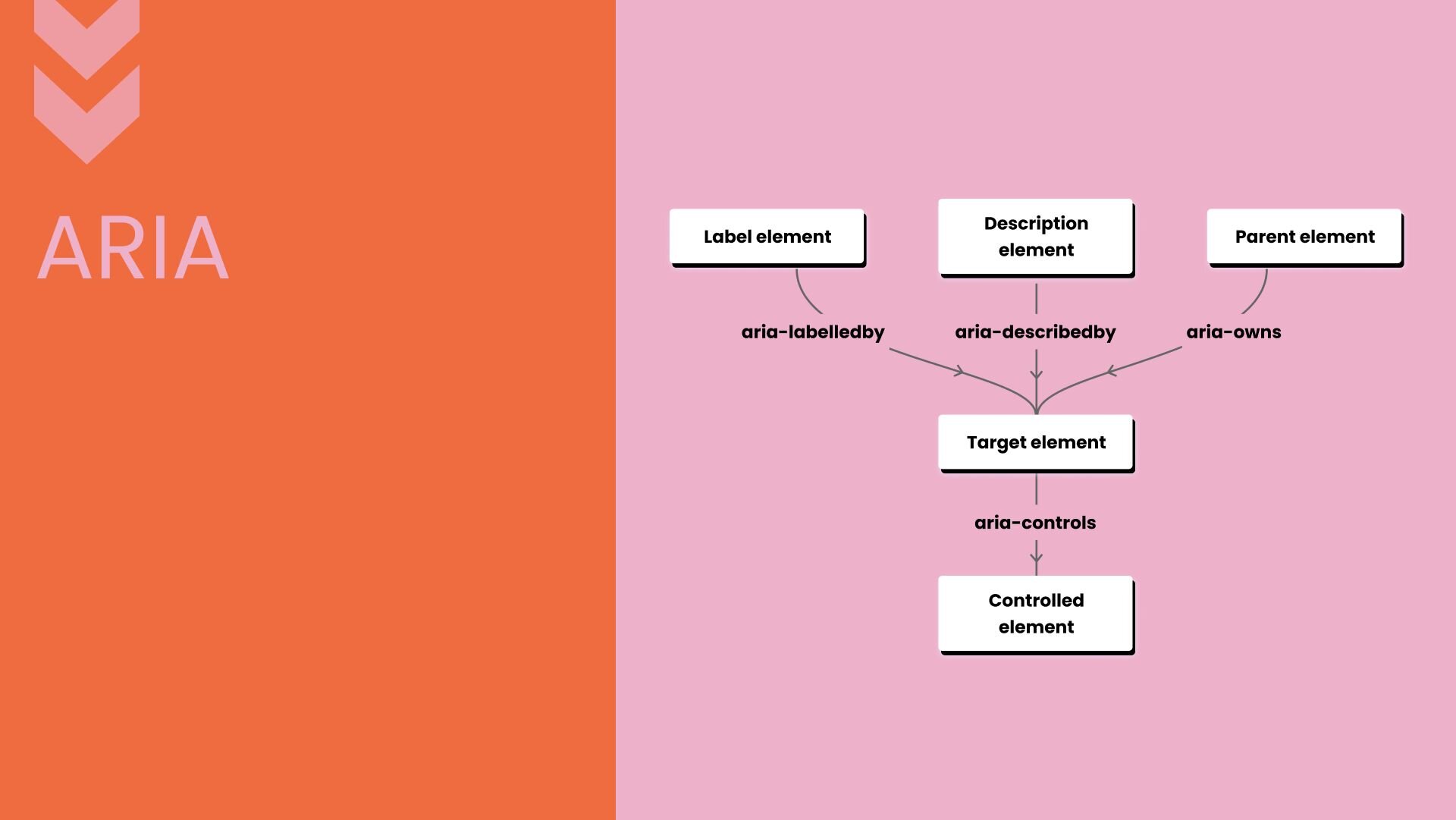
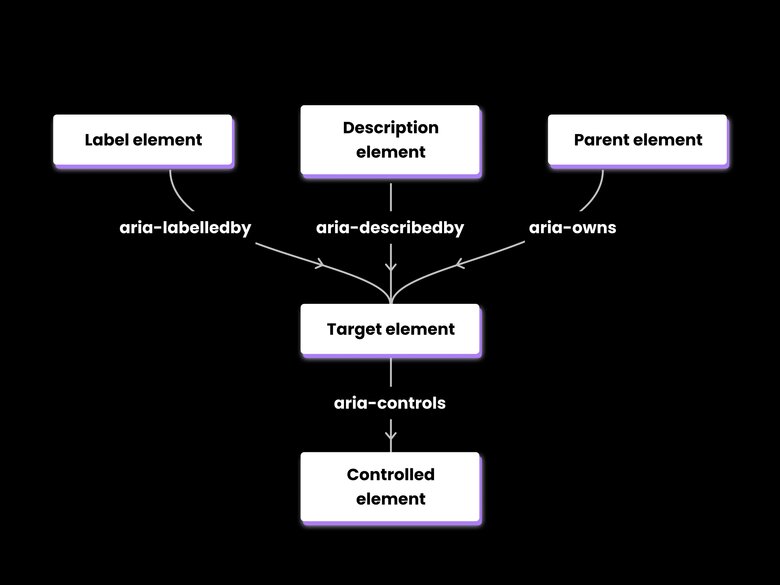
Here's a visual representation of how ARIA relationships connect different elements.

This diagram illustrates how different ARIA attributes create relationships between elements. The arrows show the direction of the relationship, from the referencing element to the referenced element.
Testing ARIA
Testing is important to make sure your ARIA implementation actually works. Here are some ways to test:
- Use a screen reader yourself (like VoiceOver on Mac or NVDA on Windows)
- Try keyboard navigation
- Use browser developer tools (Chrome and Firefox have accessibility inspection tools)
- Run automated accessibility tests (but don't rely on them entirely)
Remember, testing is an ongoing process. Accessibility isn't a "set it and forget it" kind of thing.
Common ARIA mistakes
Even with the best intentions, it's easy to mess up ARIA. Here are some common pitfalls:
- Using ARIA when you don't need to. Native HTML elements often work better.
- Adding ARIA roles to elements that already have that role implicitly.
- Not updating ARIA states when the UI changes.
- Using invalid ARIA attributes.
Best practices for implementing ARIA
To wrap things up, here are some best practices to keep in mind:
- Use native HTML elements whenever possible. They come with built-in semantics and behavior.
- Only use ARIA when you need to provide extra info or functionality.
- Keep it simple. Don't overcomplicate your markup with unnecessary ARIA attributes.
- Test, test, and test again. Use real assistive technologies to verify your implementation.
- Stay updated. The ARIA spec evolves, so keep an eye out for changes and best practices.
Remember, the goal of ARIA is to make the web more accessible, not to tick boxes on an accessibility checklist. Always consider the end user and how they'll interact with your site.
How Builder makes your site and app more accessible
Builder.io doesn't have a specific built-in feature dedicated solely to ARIA implementation. However, it provides several ways to enhance accessibility, including ARIA support, within its platform:
- Custom Components: Create custom components that include ARIA attributes. This allows you to build accessible UI elements that can be reused across your site.
- HTML Editing: Builder.io allows direct HTML editing. This means you can manually add ARIA attributes to your HTML elements when needed.
- CSS Classes: Use CSS classes to style elements for accessibility, which can work in conjunction with ARIA attributes.
- JavaScript Support: Builder.io supports custom JavaScript, allowing you to dynamically add or modify ARIA attributes based on user interactions or state changes.
- Visual Editor: Drag-and-drop interfaces allow you to structure your content semantically, which is a key aspect of accessibility that works alongside ARIA.
- Responsive Design: Built-in responsive design features help ensure your site is usable across devices, which is another important aspect of accessibility.
Remember, while Builder.io provides tools to enhance accessibility, it's up to the developer to implement ARIA correctly. You'll need to manually add ARIA roles, states, and properties where appropriate and ensure they're used correctly to enhance accessibility.
RELATED CONTENT
Share this page




Link copied to clipboard!



